Earth Hero
Building a new community feature to empower climate activists
Utilizing community to encourage positive climate change actions
OVERVIEW
Earth Hero is a mobile app with a mission to make it easy to act on climate change. With over 40,000 downloads to date, the app allows users to perform various tasks to help fight climate change. Our goal was to design a new community feature to increase user engagement and retention.
Goals
Design community feature
Motivate users to complete actions
Increase engagement & user retention
Team
UX/UI (my role: co-lead)
Product Strategy
Research
Engineering
Outcomes
End to end prototype
User testing conducted with Avg. Ease Rating 4.8/5
User value confirmed
An engaging group provides support, motivation & good communication
UNDERSTAND
To set the framework for our design process, the design team collaborated closely with the research team to understand how best to create an environment that would encourage engagement and usage of the community group feature through user interviews.
Key Takeaways
Members seek a supportive environment
Users are motivated by positive peer pressure
Communication is key; both individual & group wide
If they are learning, members are more likely to stay
DEFINE
Emphasizing group goals and analytics to encourage users to take action
The design team collaborated closely with the strategy, research, development and client teams to define our initial solution and what should be prioritized.
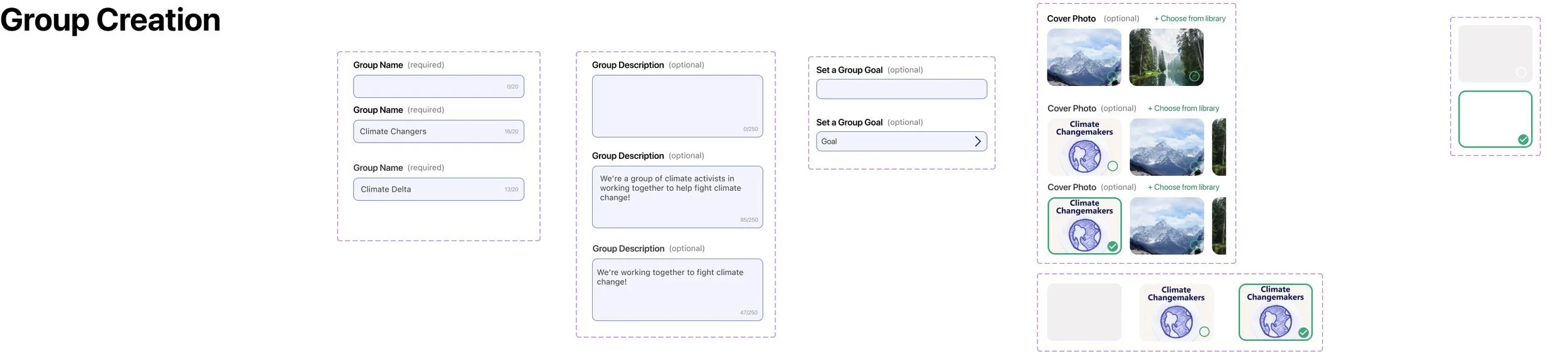
Group Creation
• Group & admin name
• Group description
• Set a goal
• Invite members
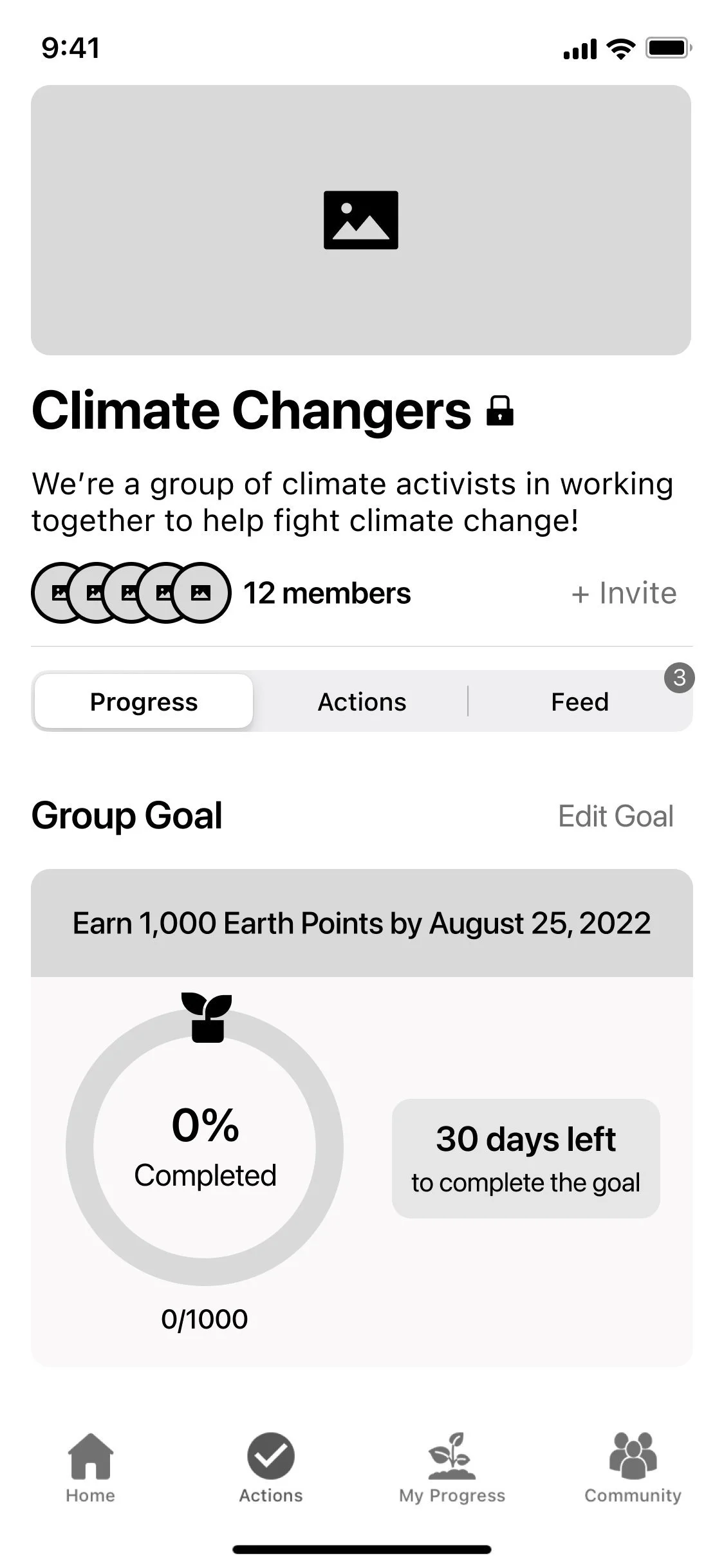
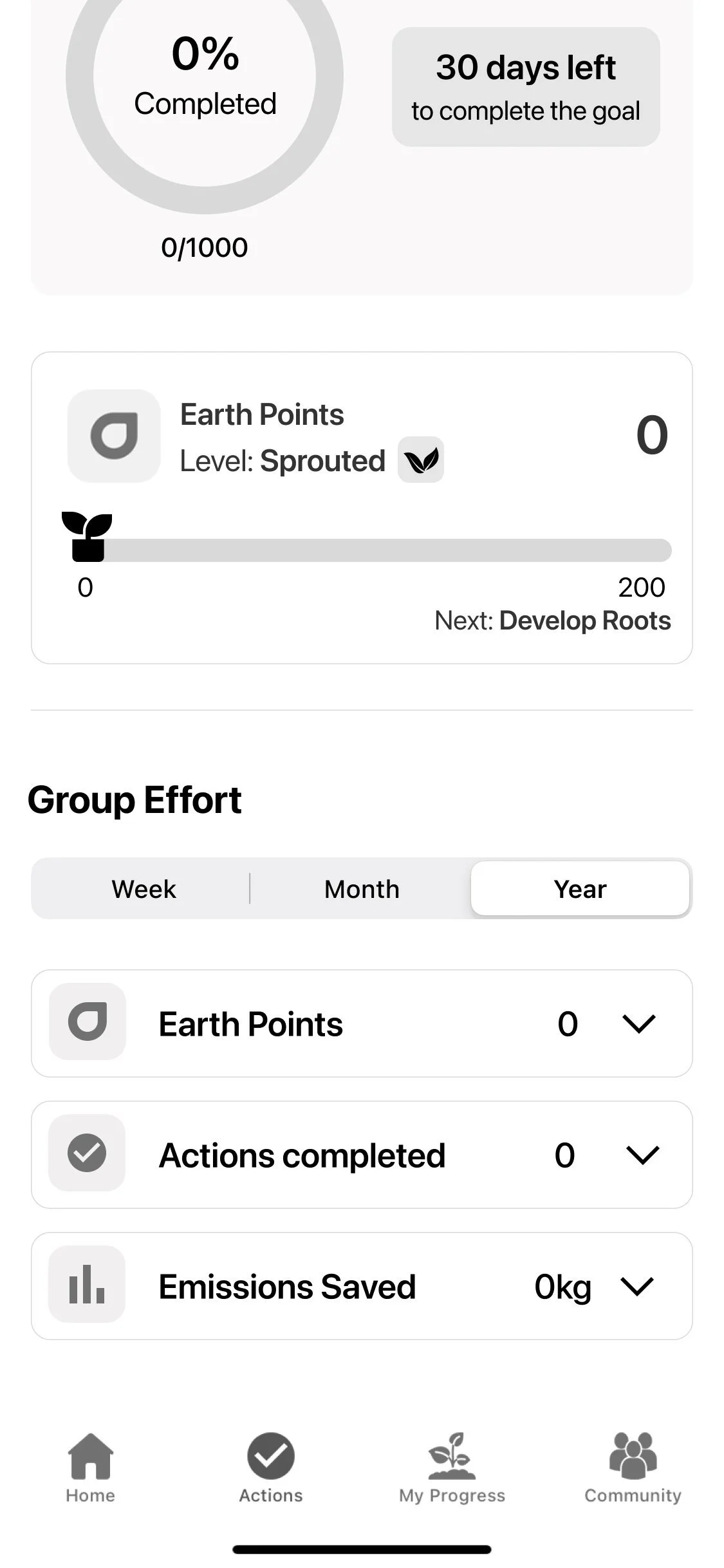
Dashboard
• View other members
• Progress
• Data visualization
• Update feed
Onboarding
• Walkthrough
• View/add members
• Create Goal
• Check Progress
INTERACTION DESIGN
Building the community feature and group creation process
Next the design team set to understand at a high level how content of the community feature would be organized and interact with existing parts of the app.
Key Takeaways:
Actions completed individually will auto sync to group (saving time)
Members will be able to see their individual & group progress (motivates users)
Updates from actions will appear in feed (a boost of encouragement)
Member FlowAdmin FlowKey Takeaways:
Prompt to download app (preventing dead end)
Join a group via invite code (allows for flexibility text/email/etc.)
When joining via invite code, user is sent straight to group (prevents distraction)
Admins setup group prior to inviting members (prevents confusion)
UI DESIGN
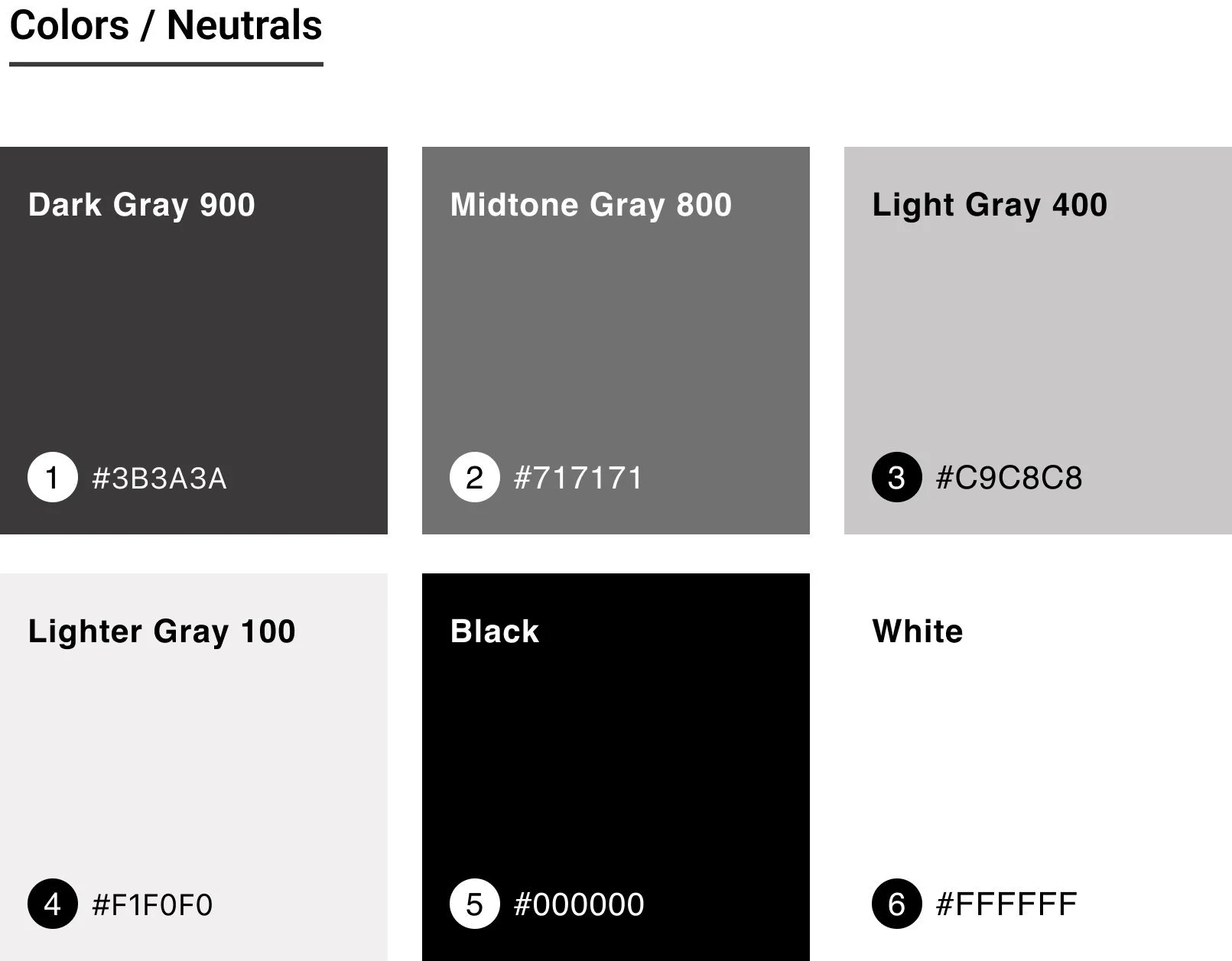
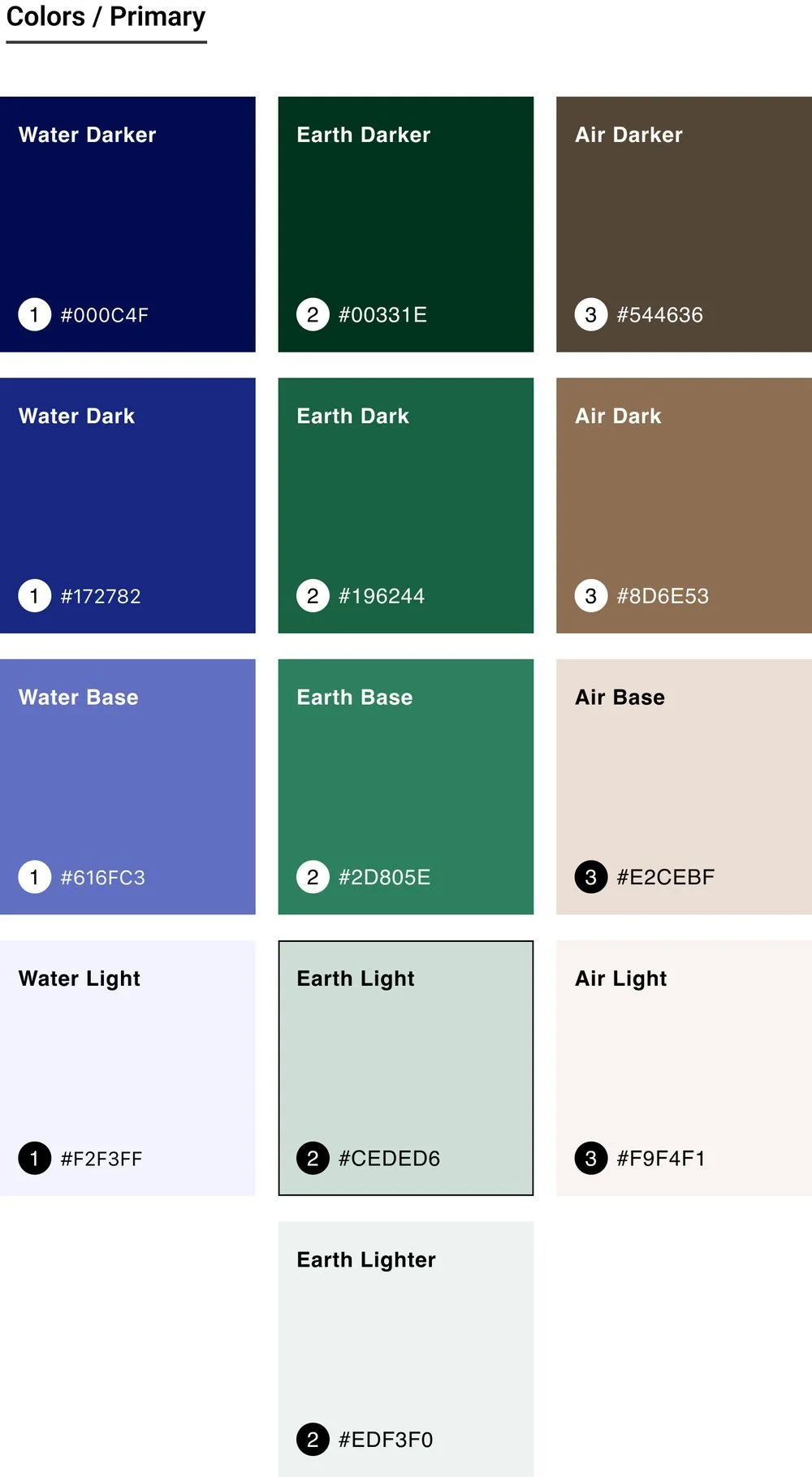
Leveraging the Earth Hero design system to bring consistency
As we were designing, we were mindful to refer to and complement the existing Earth Hero design system. To ensure consistency, we repurposed existing components where fitting and documented any new additions to the design system.
USABILITY TESTING
Testing proved the need for more clarity and education on feature capabilities
For our usability testing, we tested with current Earth Hero users and focused on the group creation process from initial setup to inviting members and tracking progress.
Earth Points
Confusion what Earth Points are and how they work
Group Creation
Unclear group requirements & invite link easily missed
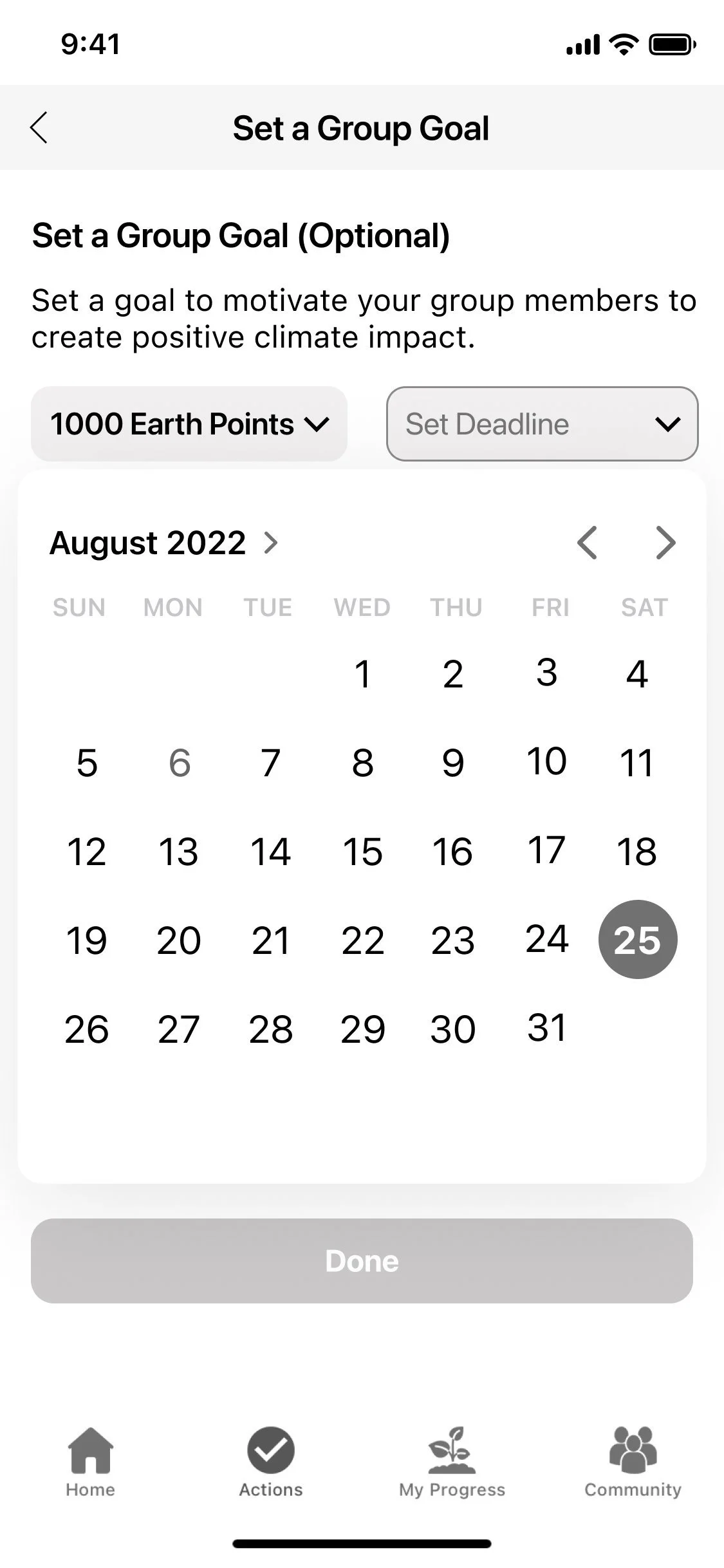
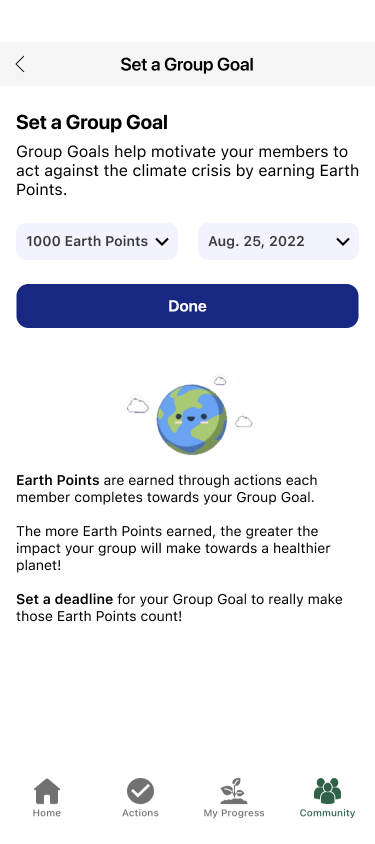
Goal Setting
Need more clarity on how group goals are tracked
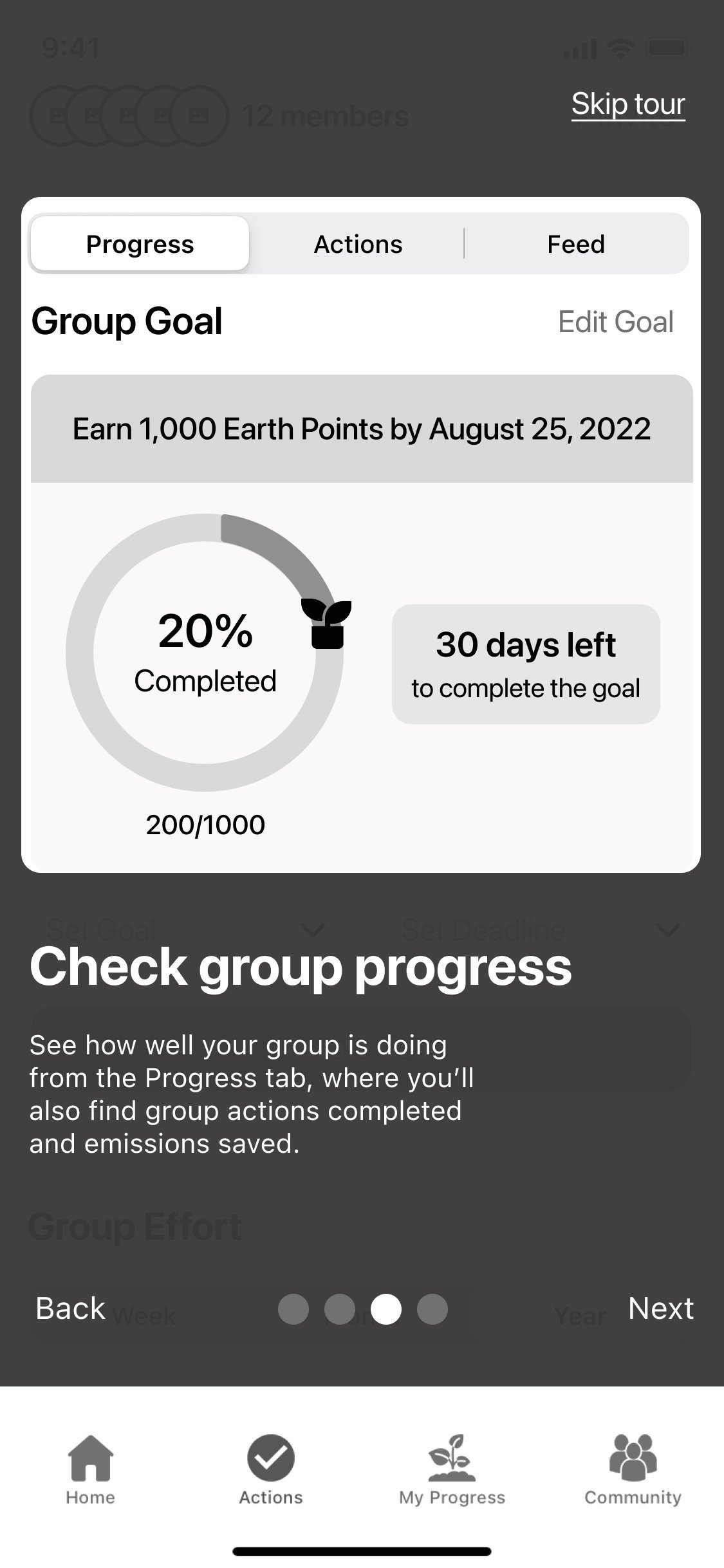
Increasing user understanding with added tips and better onboarding
ITERATION
From user testing, we were able to define a clear list of iterations that would improve overall usability and aid confusion with our new subfeatures.
Revision #1
Insight: Confusion what earth points are, how they work, and how EP are integrated into goal.
Recommendations: Add more education in walkthrough and goal setting steps. Add info icon for reference.
Revision #2
Insight: When creating a group, users were confused on requirements & the invite link easily missed.
Recommendation: More defined fields & make the invite link more prominent
Revision #3
Insight: Users expected onboarding to be interactive and clickable.
Recommendation: Adjust onboarding layout to maximize user understanding
IMPLEMENTATION
Translating from design prototype to development
As a final step for this contract, we demoed our designs to the core team and assisted in the transition from a design prototype to development for a first phase build out.
CONCLUSION
Making new features more approachable with a focus on education
Leading the design team on this contract was a huge learning opportunity for me to work on providing direct feedback and encouraging innovation within our constraints. We were really tested in how to better communicate to users the new feature capabilities.
I’m proud of the tool we’ve designed and look forward to mentoring designers again in the future!